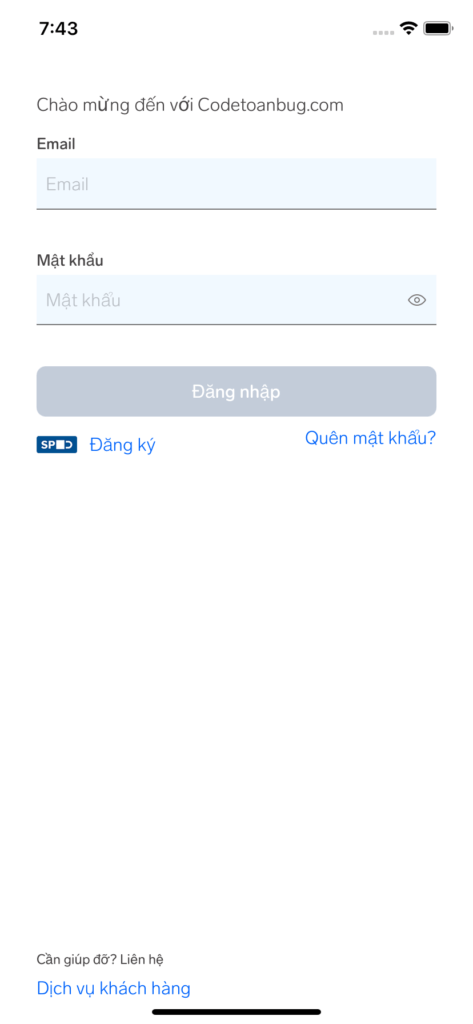
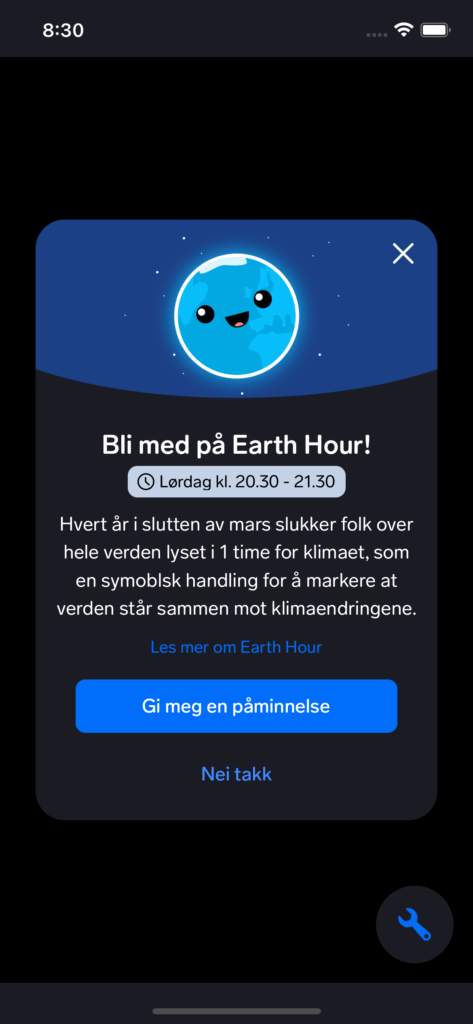
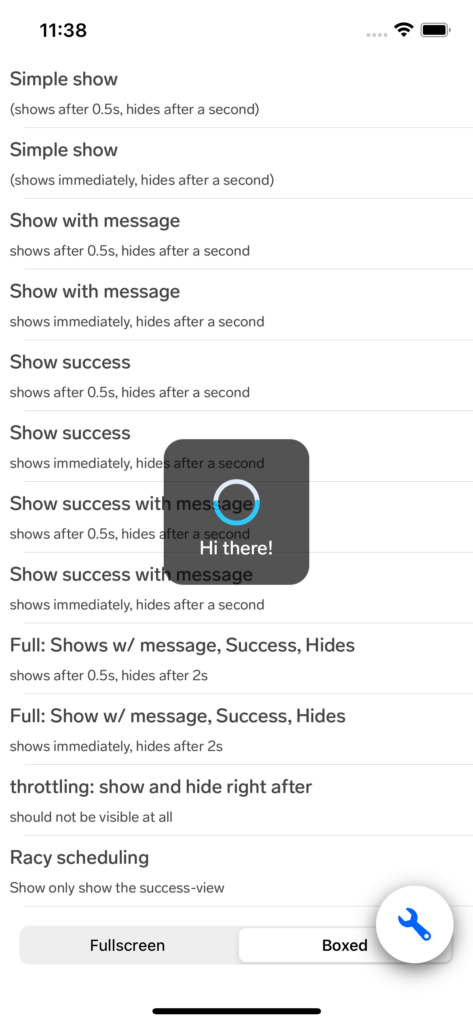
Xin chào, lại là codetoanbug.com đây. Hôm nay chúng ta sẽ cùng sử dụng 1 design system framework cho iOS. Cụ thể chúng ta sẽ xây dựng màn hình giao diện như sau:

Giao diện này thư viện đã làm sẵn, việc của bạn là thay đổi chữ trên màn hình. Hoàn toàn đơn giản và không mất thời gian.
FinniversKit framework
FinniversKit framework là một mã nguồn mở được xây dựng dựa trên design system UI/UX của họ. Các bạn có thể xem mã nguồn tại đây:
https://github.com/finn-no/FinniversKit
Nếu bạn là 1 developer thích quan tâm về trải nghiệm người dùng, các phong cách thiết kế, thì có lẽ bạn đã nghe qua khái niệm design system. Mình xin phép chia sẻ các bài viết dễ hiểu về design system tại đây của tác giả An:
Vậy FinniversKit là chuyển thể 1 design system trên figma hay các công cụ thiết kế khác thành framework có thể sử dụng được trên iOS.
Cùng dạo qua về framework này 1 chút:
Color – Font – Spacing
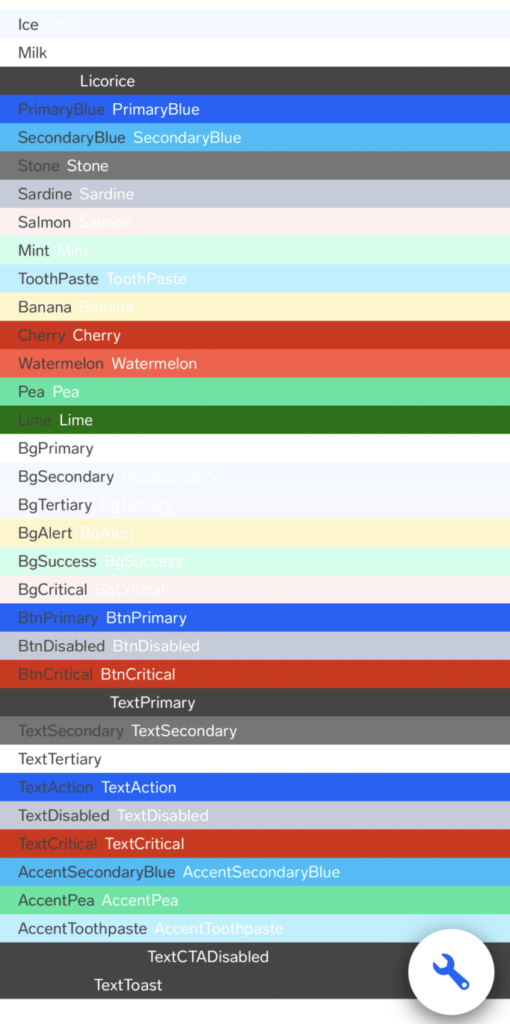
Chúng ta có dải màu như sau:

Đây là toàn bộ những màu có thể sử dụng ở trong framework này, hay nói cách khác nếu bạn dùng 1 màu khác dải màu này bạn đã không tuân thủ design system của nó.
Nếu như bạn đã đọc về POP trong 1 bài viết trước của tôi, thì hãy theo dõi đoạn code dưới đây bạn sẽ thấy sự quen thuộc:
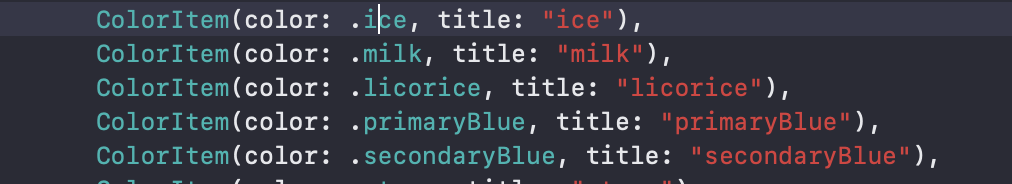
Bạn sẽ thấy họ thiết kế 1 protocol để định nghĩa tất cả các màu có thể sử dụng. Định nghĩa mã màu như sau:
Với POP chúng ta sẽ không cần phải kế thừa, nhưng vẫn đảm bảo tính đóng gói của data, cụ thể là màu sắc ở trên.
Còn muốn apply chúng vào project của chúng ta, hãy xem demo của họ:

hay đơn giản là UIColor.ice 😆
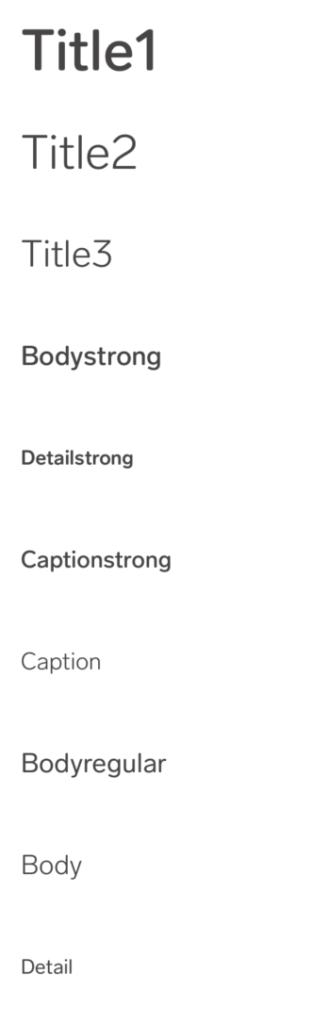
Thứ 2 hãy nói về Font. Hay nói cách khác là Typography – kiểu chữ.

Đây là những kiểu chữ mà chúng ta có thể sử dụng. Để vận dụng cách apply vào, đơn giản vào file FontDemoView.swift.
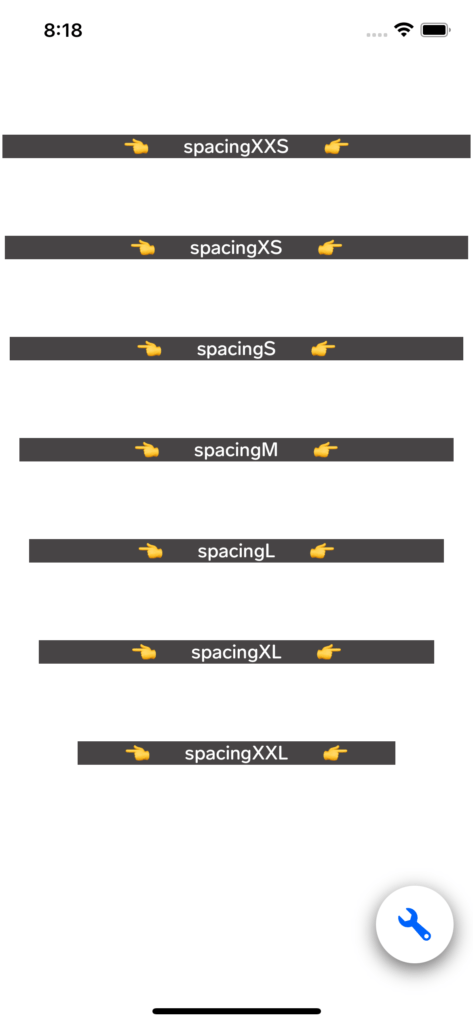
Về spacing – khoảng cách có thể sử dụng như hình:

Components
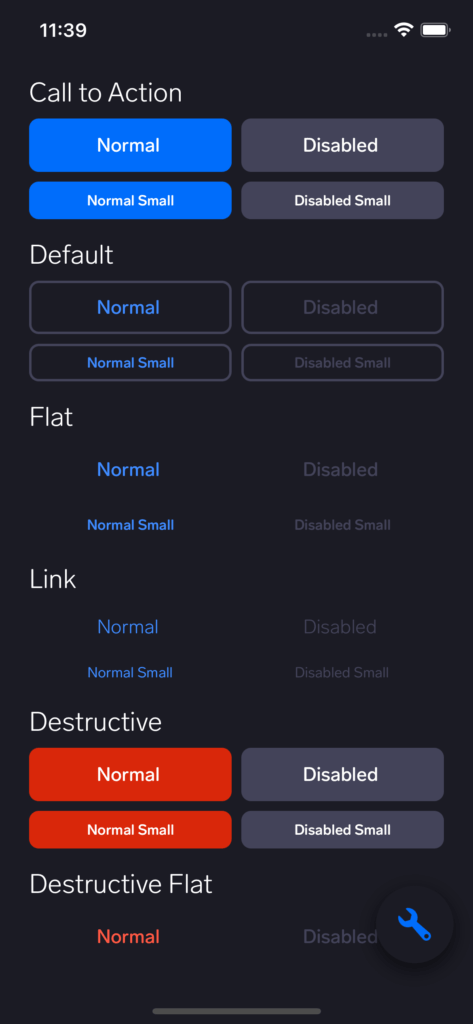
Về các components trong framework này, là phần rất quan trọng để chúng ta có thể tái sử dụng nó ở nhiều nơi. Các components phổ biến nhất như button, textfield, loading… sẽ tiết kiệm rất nhiều thời gian cho chúng ta. Thay vì bạn sẽ phải vẽ lại 1 nút: về độ bo, đổ bóng, shadow, hiệu ứng… thì việc đơn giản là tái sử dụng lại các dạng nút mà họ đã hỗ trợ:

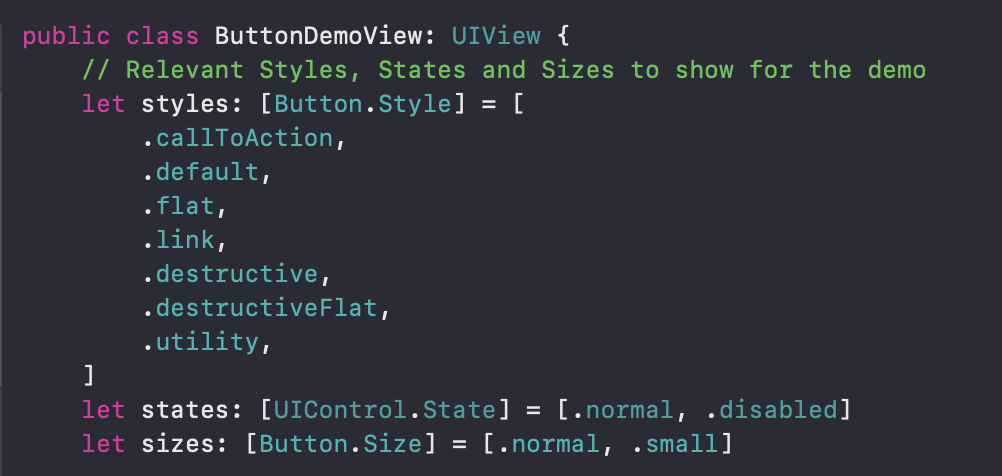
Để hiểu cách dùng, chúng ta lại đơn giản vào màn hình demo ButtonDemoView.swift của họ. Nếu bạn thực sự không biết nó thuộc phần demo nào, hãy sử dụng công cụ debug UI xem 🤔

Còn rất nhiều components khác mà bạn có thể chạy ứng dụng demo của họ để xem. Tôi rất thích framework này, vì nó còn hỗ trợ cả dark mode – chế độ tối:

Nhiều components khác, ví dụ loading:

Sử dụng FinniversKit vào project iOS
Để sử dụng framework này, trong phần readme có nhiều cách, trong đó có cách đơn giản là sử dụng pod.
Riêng bài viết này tôi sẽ sử dụng Carthage. Lý do vì tôi bị ám ảnh việc pod build rất chậm khi sử dụng quá nhiều pods trong Podfile. Và bài hướng dẫn này cũng có mục đích cho bạn tham khảo triển khai Carthage như thế nào.
Đầu tiên bạn phải cài đặt Homebrew:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Rồi update:
brew updateCài đặt carthage:
brew install carthageKhi máy bạn đã cài xong. Hãy tạo 1 file Cartfile trong thư mục project của bạn:
touch CartfileThêm dòng này vào file:
github "finn-no/FinniversKit" "master"
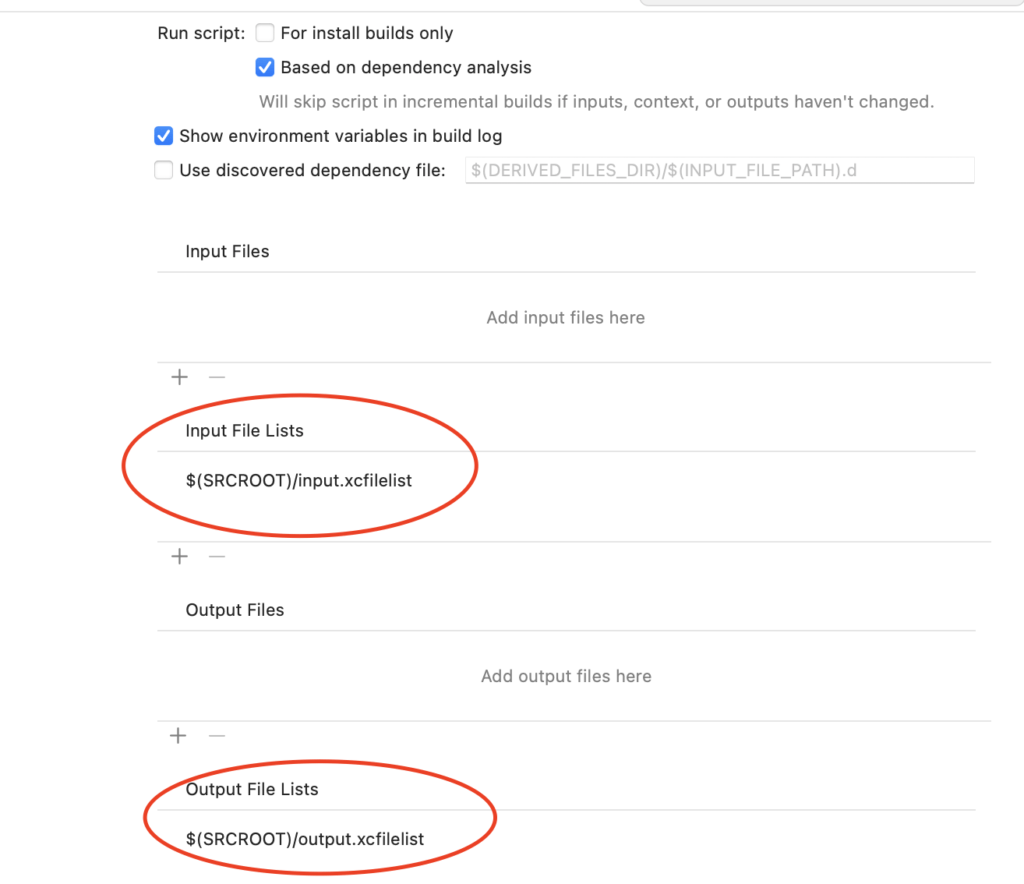
Tạo file input.xcfilelist:
$(SRCROOT)/Carthage/Build/iOS/FinniversKit.framework
Tạo file output.xcfilelist:
$(BUILT_PRODUCTS_DIR)/$(FRAMEWORKS_FOLDER_PATH)/FinniversKit.frameworkTạo file carthage.sh:
Thêm quyền chạy cho nó bằng cách gõ terminal:
chmod +x ./carthage.shCuối cùng chạy lệnh sau để build thư viện trên:
./carthage.sh update --platform iOS --new-resolverLệnh trên để nó không build lại các framework Carthage đã build và chỉ build cho iOS. Đợi chờ lần đầu build, sau đó Carthage sinh ra thư mục framework đã build cho iOS:
../Carthage/Build/iOS/FinniversKit.frameworkPhần còn lại là thêm thư viện vào.
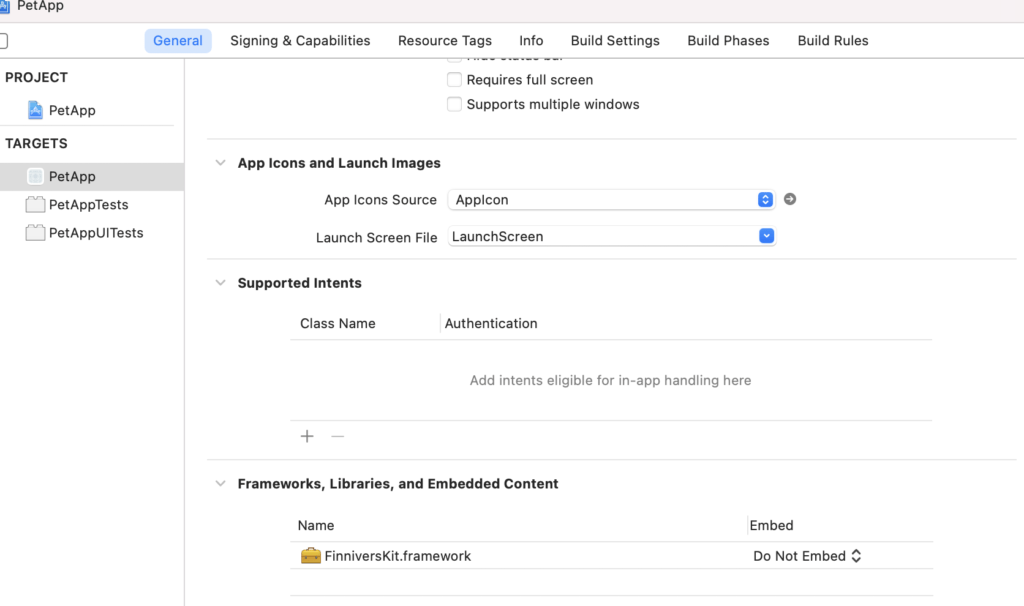
Đầu tiên Tab vào General của project và nhấn vào nút “+” của phần Linked Frameworks and Library

Sau khi đã add Lib cần thiết vào, chúng ta đi chuyển đến Build Phases, nhất vào nút +, chọn New Run Script Phase:
/usr/local/bin/carthage copy-frameworks
Và điền như hình:

Việc này để Xcode copy framework vào project và sử dụng.
Sau khi đã thêm FinniversKit thành công, chúng ta hãy tạo màn hình login demo chẳng hạn:
Kết quả như hình ảnh đầu bài.
Toàn bộ project mẫu bạn có thể tải tại đây:

