Hello guys! It’s me again😚
In the previous article, we learned how to write a very professional network layer to call API, clear and simple. Today we will refine for the app more professionally.

So what are we going to do today:
- Add a loading section to your search
- Edit APIs according to ducument
- Add more loads when scroll table view
OKey, let’s get started. First as the previous posts, please checkout source code here:
https://github.com/codetoanbug/MVVMSample.gitPlease read how to switch to branch bai3 based on the previous articles to see the code.
Let’s get started🥳
- Add a loading section to your search
As you can see, search items on applications such as facebook, google, they often add loading indicators for users to wait. Therefore, our application should also have this to increase the user experience. Without it, who knows if the app is working or not.
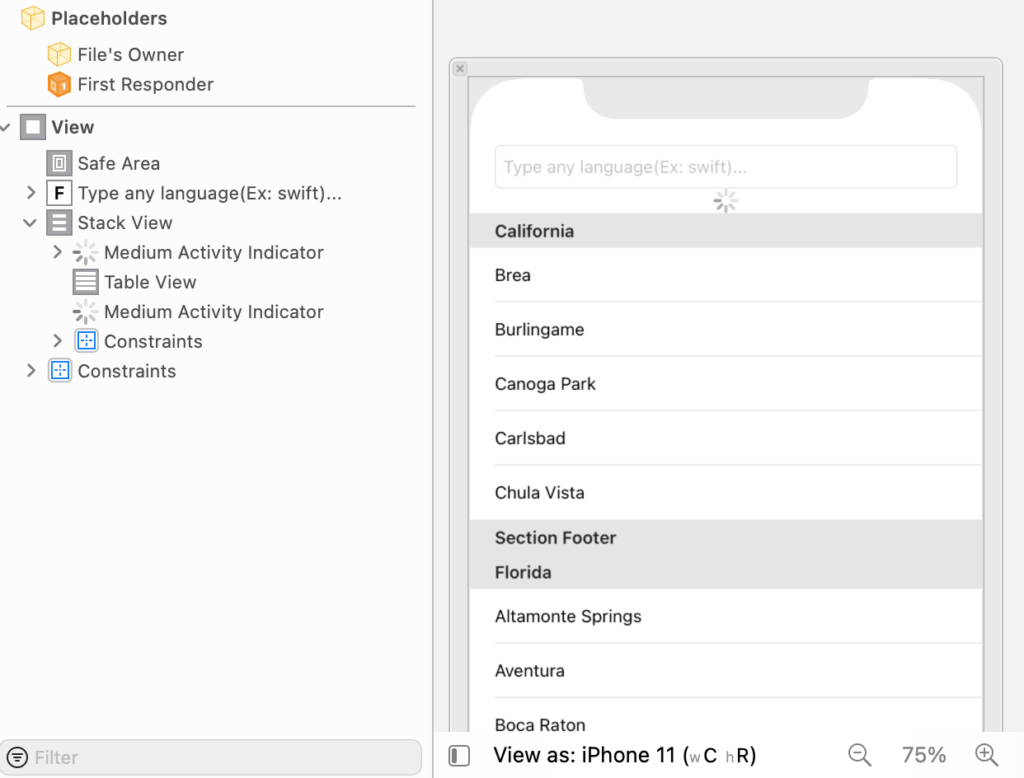
The loading will show when the user starts searching, and will hide when the search is finished. So we will revise the interface as follows:

In the picture above, we will add an indicator at the bottom of the search box and on the table cell. I put the indicator and tableview in a stack view because when the indicator shows / hide, the tableview will automatically full screen.
- topIndicator: Show up when users type text to search
- bottomIndicator: Show up as users scroll to the bottom to load more data
OK, so how do we handle it now?
2. Logical search processing
- When we type text, we will usually wait about 0.5s when typing and then call the API, to reduce the number of API calls to the server, and help users click the search button and then search.
- When results are returned, the indicator needs to hide.
- When the user scrolls the table, the keyboard needs to hide
- Keyboard style is search
Okey, so we’re going to make these requests one at a time.
First, when you want to search after a period of time, you need a timer to count. Enough time will search, enough love will go to the same 🥰

The code on the check every time a user types a key, a timer is created. True 0.5s after the user types the last character, the performSearch function will run. Here you capture to avoid typing, users exit another screen, leak memory. The shouldChangeCharactersIn function is intended to listen to user typing events, and this function belongs to UITextFieldDelegate, so to use it you need to assign delegate to textfield:
Add delegate for textfield
searchTextField.delegate = selfOkey, that’s the timer goal.
Search processing:

When the performSearch function calls, we do the following:
- Redundant space should be removed at the beginning or end if the user deliberately enters
- If the call-up text is the same as the last time, skip it because the result is the same.
- If the user whitewashes the search box, clear the previously searched result if any
- If everything is ok then show top indicator up and start searching.
- Update currentLanguage for comparison for the next time
Pretty simple😉
Next we install search and search more in the model view:

As the MVVM view, all complex logic will move all into the model view. So the view or view controller will bear the burden.
3. Edit APIs by document
In line 40, I have the incompleteResults variable. This variable is intended to determine whether the search result is still available. If so, it returns false, and if the search results have run out, true. Its purpose is to determine whether you should call the request again.
Let’s view and edit the search API on the github develop page:
https://docs.github.com/en/rest/reference/search
Pay attention to this API:
curl
-H "Accept: application/vnd.github.v3+json"
https://api.github.com/search/repositories
All English should also be understood 😁
Hum before, the API does not have a page, so hum now I update the page here. translated above is the page number of the result page you want to get. People divide the page with the purpose of loading more of that you. For example, if the server has 1000 results, it cannot pay 1 time 1 thousand lun, but to separate many pages. Assuming 1 page has 100 results, there are 10 pages ha, the purpose of working returns results quickly, users wait. So when you want to load more, you have to increase the number of these pages. Until now incompleteResults = true -> no more results, then collect the hip call again. It’s simple, isn’t 🤓
OK goat, so we proceed to add a page variable to API ha.
enum GithubAPI {
case searchRepositories(q: String, sort: String, order: String, page: Int)
}When you add it, fix it all.
Go back to the search function in the model view. I have 2 params passed on:
language: String, loadMore: Bool = falselanguage is the language the user wants to find. LoadMore is to handle separately for cases where the user wants to load more when scrolling the table to this bottom. By default it is false(i.e. search new).
- Line 44->47 I check if I do not have to load more, I need to edit the page to 0, and whitewash the old data.
- Line 56->60 I handled to show the bottomIndicator. When there is a result of returning more loads, you need to hide the bottomIndicator.
- If search success, then proceed to append data to githubSearchItem. Then reload the table.
- If it fails, report an error
That’s the search. However, how to know when to search more?

When the user scrolls to the bottom, the upper function is inn. So I check here:
- If the cell is the last cell, proceed to increase the page to 1, and display the bottomIndicator, and call the API to get more data.
So that’s the whole seach logic.
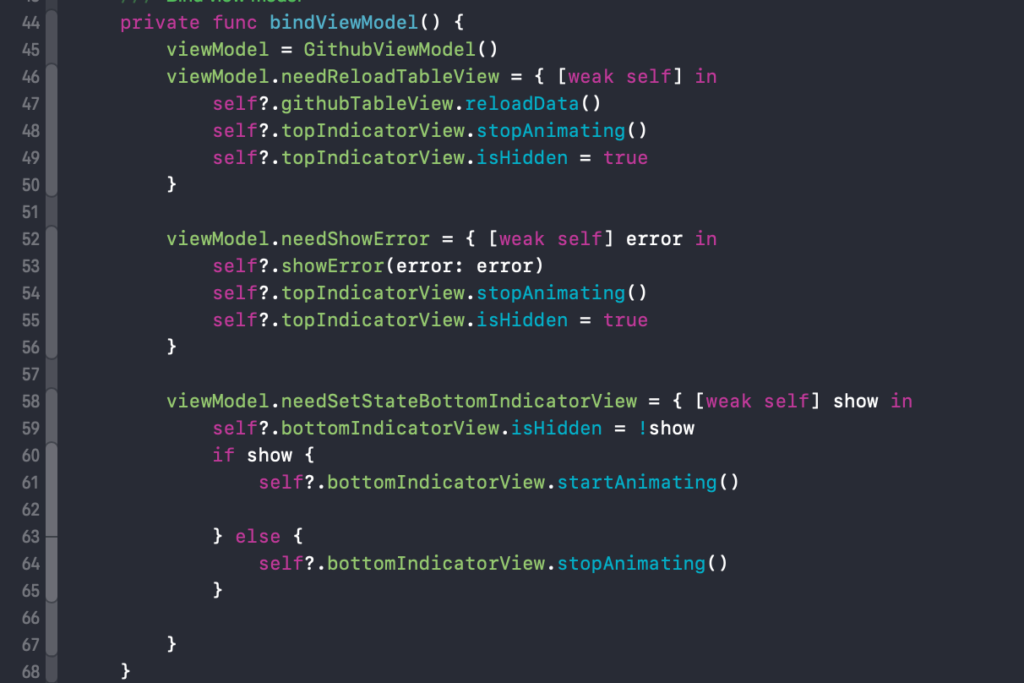
Continue to githubViewController to install the callback from the model view to it.

- Line 46->49, when needReloadTableView, need to reload table and hide top indicator view.
- Line 52->56, similar to error reporting and hidden indicator.
- Line 58->65, handle for bottomIndicator when hidden and show
Next, we need to handle the beige logic for the application to run in accordance with the user experience:

Line 128->130, when the user presses the clear button on the search box, it is necessary to delete the data of the table
Line 133->135, when the user scrolls, hide the key.
That’s it. I also do the most basic logic of searching. If you want to use a more professional indicator, here is a library that you often use:

pod 'NVActivityIndicatorView', '~> 4.0' #https://github.com/ninjaprox/NVActivityIndicatorViewWish you will learn many good things from this article 🥰😍