Bài này mình dùng 1 thư viện sửa rich text trên textview, có hình ảnh như sau:

Thư viện gốc nằm ở đây:
https://github.com/aryaxt/iOS-Rich-Text-Editor
Và vì thư viện này không hỗ trợ cài qua cocoapod nên mình sẽ tiến hành tạo pod cho nó. Mình sẽ lấy tên là QRichTextView và mong muốn sẽ cài bằng lệnh:
pod 'QRichTextView'Nào cùng tiến hành nhé.
Đầu tiên bạn cần tải sources code này về bằng dòng lệnh:
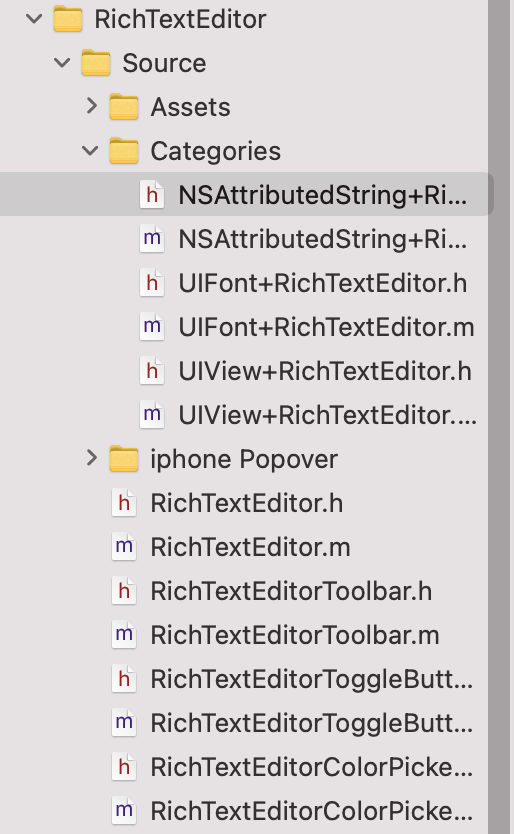
https://github.com/aryaxt/iOS-Rich-Text-EditorBây giờ ta thấy source code như sau:

- Source code này không có ARC – tự động dọn dẹp bộ nhớ, vì nó tạo cách đây 8 năm, cái thời xcode còn chưa hỗ trợ -> nên cần xóa toàn bộ các lệnh release, retain hay autorelease..
- Source đang để nhiều thư mục. Muốn tiến hành làm library và viết bớt script thì đưa vào 2 thư mục chính là Classes(chứa files .h và .m) và Assets(chứa các file ảnh).
- Có bug không đọc được ảnh khi chuyển sang project lib của mình.
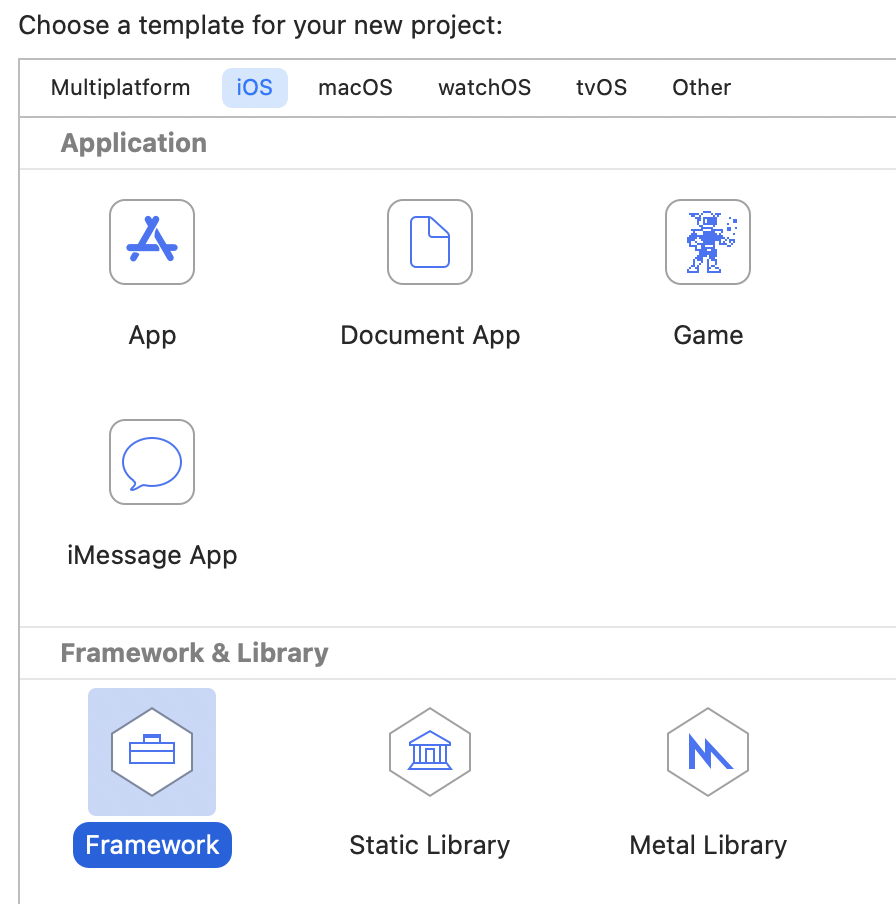
Vậy chúng ta sẽ tiến hành tạo mới 1 framework bằng Xcode như sau:
- file -> new project -> Framework

Đặt tên nó là QRichTextView(hoặc tên gì tùy bạn).
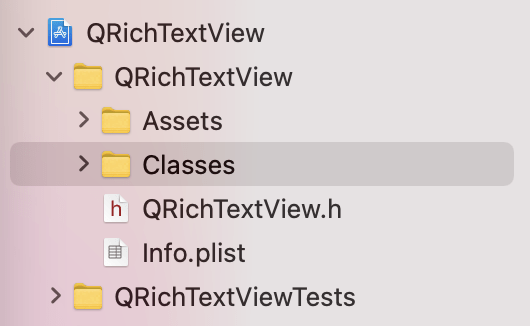
Tiếp theo tạo 2 thư mục chính Classes và Assets như hình:

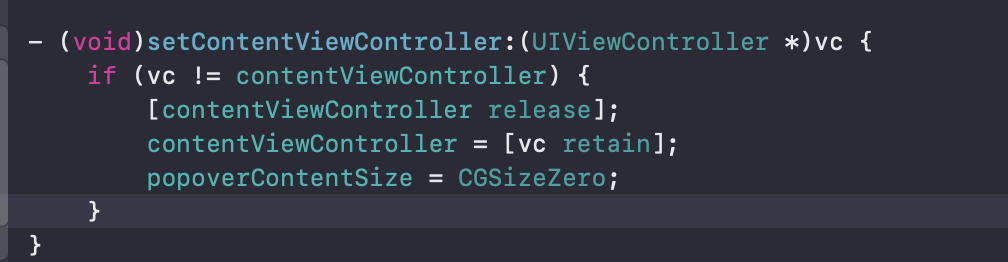
- Bấm build thì được 1 đống lỗi. Những đoạn sau sẽ sinh ra lỗi:

Xóa và sửa lại đơn giản hơn:

Đoạn code trên cần chỉ rõ đọc ảnh từ framework bundle, nếu không hình ảnh sẽ không load được.
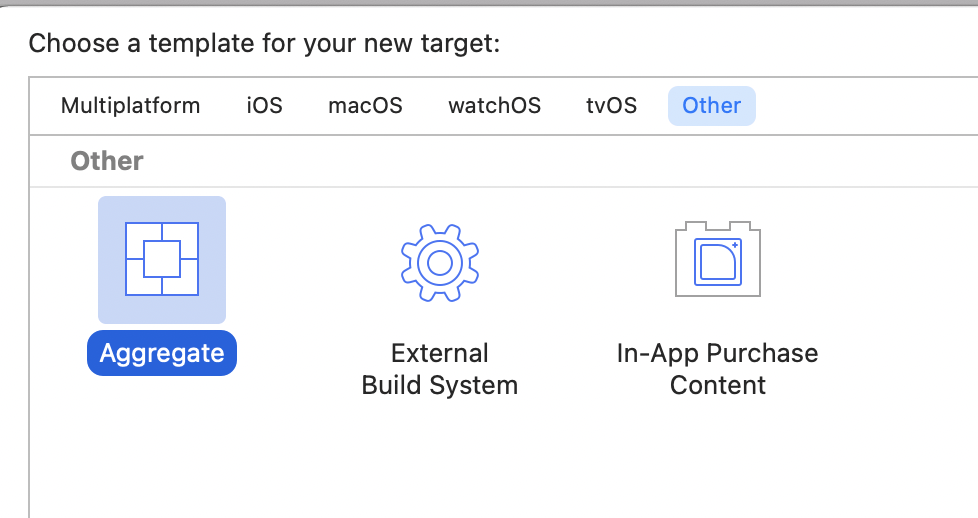
Bây giờ làm sao để build cho cả simulator và device? Mình sẽ tạo thêm 1 target gọi tên là universal như sau:
- Chọn file -> new target -> Aggregate và đặt tên là QRichTextView-Univesal như hình:

Tiếp theo bạn vào target này và chọn build Phases -> new run script phases và copy đoạn code dưới đây:
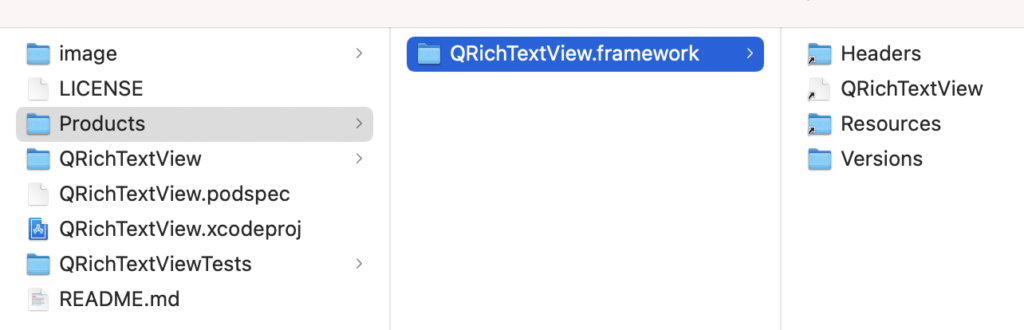
Sau đó bạn build và tạo ra 1 framework có tên là QRichTextView.framework như hình:

Bạn có thể kéo thả vào project của bạn và dùng thoải mái.
Đến đây chúng ta vẫn chưa thực sự tạo ra thư viện trên CocoaPod.
Bạn hãy lên github tạo 1 repository có tên là QRichTextView, sau đó tiến hành upload toàn bộ code của bạn lên:
> git init
> git remote add origin git@github.com:{USERNAME}/QRichTextView.git
> git add .
> git commit -m "Initial project setup"
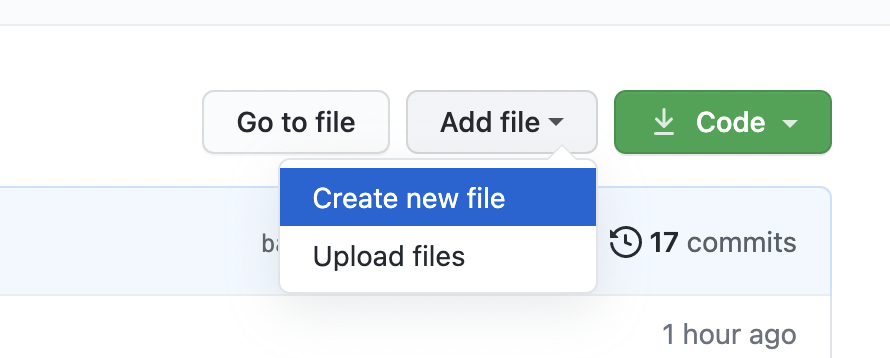
> git push -u origin masterRepository của bạn cần có 2 file README and MIT License. Bạn làm như hình:

Viết unit test cho project
Cái này mình không có thời gian nên không làm.
Configure Travis CI
Ở đây bạn có thể vào trang chủ Travis CI để làm theo hướng dẫn. Có thể bỏ qua nếu chưa cần thiết.
Public thư viện
Bạn cần cài đặt CocoaPod để đẩy lên. Nếu chưa cài hãy gõ lệnh:
gem install cocoapodsSau đó gõ lệnh:
pod spec create QRichTextViewFile này chứa thông tin về version, tên thư viện, các source code, Asset, thông tin tác giả… để public thư viện lên cho cộng đồng. Bạn có thể sửa như sau:
Trong đó:
- spec.name là tên thư viện
- spec.version: phiên bản thư viện
- spec.summary: mô tả ngắn của thư viện
- spec.homepage: trang chủ của thư viện
- spec.license: License thư viện
- spec.author: Thông tin tác giả
- spec.ios.deployment_target: minimum os hỗ trợ
- spec.source: source code khi cài
- spec.source_files: để build
- spec.public_header_files: Các header có thể sử dụng sau khi build thành công
- spec.resources: Hình ảnh sử dụng trong thư viện
Sau đó các bạn tiến hành commit và đẩy code lên nhánh trên git của mình:
git commit -am "add all"
git add .
git commit -m "add all files"
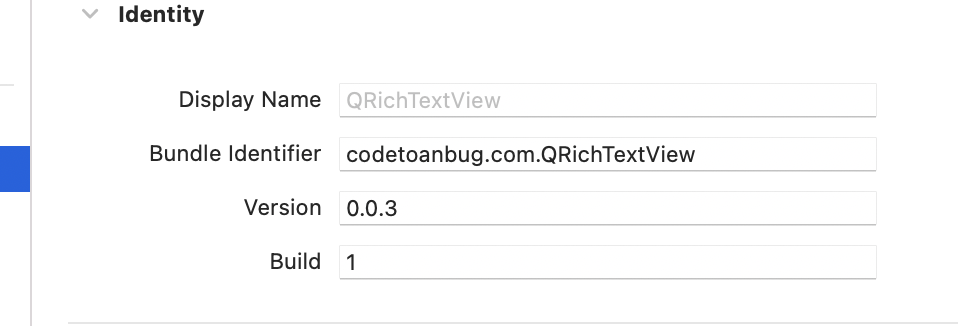
git push origin masterMỗi thư viện cần đánh số version. Ở đây do lần đầu tạo nên tôi đánh số 0.0.1. Lưu ý là số này ở spec.version và trên project setting phải giống nhau:

Sau đó bạn đẩy tag này lên git:
git tag 0.0.1
git push origin 0.0.1Tiến hành build thư viện bằng lệnh và bỏ qua các cảnh báo do mình chưa fix hết:
pod lib lint --allow-warningsVà gõ tiếp lệnh sau để đăng ký trên git org tương tự lệnh sau:
pod trunk register quynhlxbkhn@gmail.com 'Codetoanbug' --description='macbook pro'
Và cuối cùng gõ lệnh để public thư viện của bạn:
pod trunk push --allow-warningsKhi nhận được thông báo như sau là bạn đã public thành công:

pod repo updateĐây là thư viện tôi vừa tạo:
https://github.com/lexuanquynh/QRichTextView
Bạn có thể cài bằng pod với lệnh sau:
pod 'QRichTextView'Hoặc xem thêm ở file Readme để hiểu cách dùng.
Update: Cho các lần fix bug sau, bạn chỉ cần làm theo các bước:
- Fix bug và commit lên master
- Thay đổi version trong bundle version và file podspec, ví dụ 0.0.x(x phải tăng lên 1 so với version cũ).
- Tạo version mới bằng cách gõ:
git tag 0.0.x
git push origin 0.0.xVới x là số tăng lên 1 đơn vị cho các thay đổi nhỏ. Để hiểu thêm cách đặt tên tag các bạn có thể google.
Sau đó là các lệnh sau để build và update lên CocoaPod:
pod lib lint --allow-warnings
pod trunk push --allow-warningsNếu có lỗi hãy comment ở dưới bài viết nhé. Gook luck.